こんにちは、がなふぁいです。
先日、googleアドセンスから合格を頂き、さっそく広告を設置しようという流れになりました。
ところが!!
アドセンスページから広告コードをコピーして、ワードプレス側に設定っと。ん~、ブログに広告が表示されない!!
こんな感じで4日くらい悩みまして、先ほどようやく解決に至りました。解決の結論を先に言いますと、貼り付けるべき広告コードを間違えていたという凡ミスでした。
先人ブロガーさんの手順記事を参考に実践していたのですが、単に僕の勘違いでうまくいきませんでした。新たに広告を設置されるブロガーさんで、もしかしたら同じミスをされてしまう可能性が無きにしもあらずということで、今回記事を書こうと思います。
Google AdSenseの設定
まずはアドセンスページで行う設定からです。ここでは、広告コードを入手することができます。手順に沿って実践していきましょう。
自動広告設定
①Google Adsenseのサイドバーから「広告」をクリックします。

②「自動広告」ページから、右端にある「ペンマーク(全般設定の変更)」をクリックします。

③右下の「保存」をクリックします。

④先ほどの②の画面に戻ります。
※注意※ ここで右上にある「自動広告を設定」を押すとコードが出てきますが、今回は使用しないコードです。がなふぁいはこのコードを間違えて使ったため広告が設置出来ませんでした。

広告ユニットの作成
①サイドバー「広告」→「広告ユニット」ページから、「+新しい広告ユニット」をクリックします。

②「テキスト広告とディスプレイ広告」を選択します。

③「名前」に任意の名前を入力する(なんでもよい)。入力後に「保存してコードを取得」をクリックします。

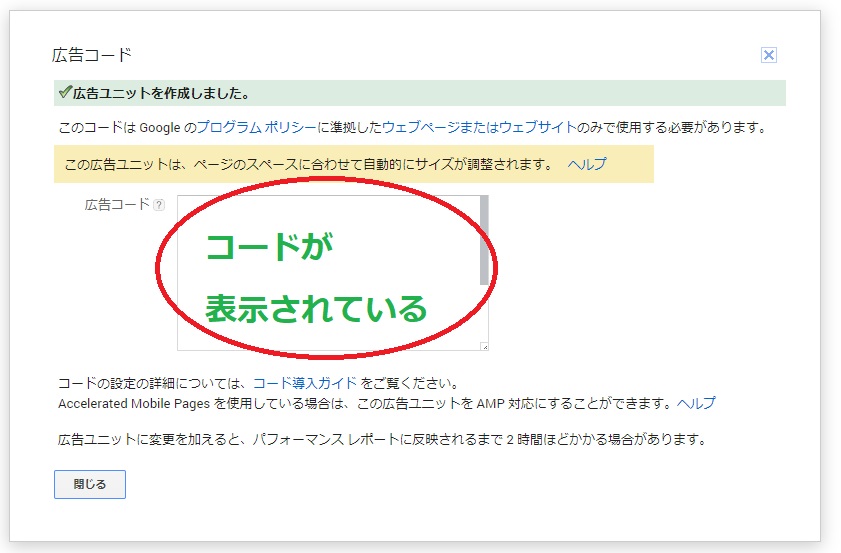
④「広告コード」が表示されます。このコードをコピーします。

cocoonの設定
ワードプレス(cocoonの場合)の設定を行います。ここでは、先ほど入手した広告コードの貼り付けを行います。cocoon設定を使えば、直接コードを編集することなく安全に設定を行うことができます。
cocoon設定に広告コードを張り付ける
①サイドメニューの「Cocoon設定」→「Cocoon設定」をクリックする。

②タブから「広告」をクリックし、ページ内の「広告コード」に先ほどコピーしたコードを貼り付ける。

③ページ一番下の「変更をまとめて保存」をクリックする。
ページに反映されるまで待つ
以上で作業は完了です。あとは、実際のブログに広告が反映されるまで数分~数十分待ちます。ブログに広告が出てくれば作業成功となります。

まとめ
以上、広告を設置する手順を紹介しました。特に難しい作業は無いのですが、僕のように勘違いしてしまうとドツボにはまり良く分からなくなってしまいます。
実際に作業される方は、手順のひとつひとつを丁寧に行ってください。
ようやく広告の設置が完了して、ここからバリバリ記事を書いていこうと思います!



