こんにちは、がなふぁいです。
ブログで記事を投稿する時は、多くの人に読んで頂きたいのでtwitterにもアップするようにしています。
いろいろ調べていくとtwitterと連携することで、記事投稿時に自動でツイートしてくれる便利なプラグインがあったりもします。
一通り設定して、いざ記事を投稿すると。。。確かに自動でツイートはされるのに、どこかがおかしい。

twitterカード(URLと画像が一体になったカード)ではなく、URLと画像が分離した状態で表示されている。これじゃ、画像をタップしてもブログに飛ばなくてとても不便です。
何とかならないか。
結論は、jetpackの自動投稿設定を解除して手動でツイートすること。
今回は、同じ症状の解決記事がほとんど見つからなかったので、需要を感じて記事にしてみました。
不具合時の状態について
まずは、twitterカードが正しく表示されない時のWordPress環境についてまとめます。
テーマとプラグイン
テーマ:本ブログはcocoonを使用しています。
関連プラグイン:「All in One SEO」と「Jetpack」を使用しています。
上記プラグインのtwitter投稿に関する環境設定は一通り済ませてある状態です。
実際の症状
まず冒頭でお話した通り、記事を投稿すると自動でツイートする機能は正常に動作しています。

しかし、このようにURLと画像が分離してしまいます。
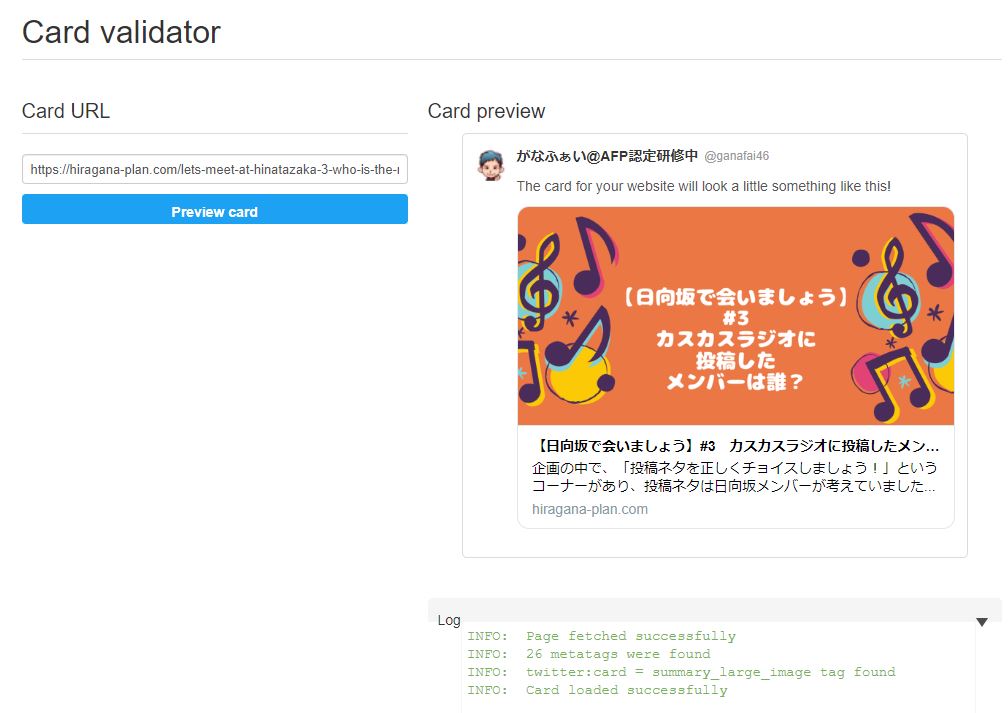
Card validatorで確認すると正常
twitter上でtwitterカードが正しく表示される状態にあるかどうかチェックするサイトがあります。
Card validatorです。
公式HP:https://cards-dev.twitter.com/validator
このサイトでチェックしてみると、下記のように正常なtwitterカードが表示されました。

症状とCard validatorで分かったこと
・WordPressとtwitterは連携できている(自動ツイート可)
・ブログのtwitterカード化は正常に機能する
加えてネットで調べまくった結果、自動ツイートに関してプラグインが干渉する場合があることも判明しました。
以上の結果から、対策として自動ツイートをやめて手動ツイートにすることにしました。元々自動ツイートにこだわりは無かったのですが、機能として存在する以上は出来るはずと考えていました。

具体的な対策について
jetpackの設定
「jetpack」→「設定」→「共有」
パブリサイズ接続の設定で、「投稿をソーシャルネットワークに自動共有」をOFFにしました。

twitterへの投稿
tweitter投稿フォームで、ツイート内容とブログのURLを直接貼り付けます。

その結果、正常にtwitterカードが表示されました。これで一安心です。

まとめ
最近ブログは毎日更新しているのですが、投稿するたびにtwitterへの表示には違和感がありました。ネットで本格的に調べまくって(3時間ほどですが)、最終的に解決することが出来て良かったです。
画像をタップしてもブログに飛ばないことが機会損失に繋がっていると思うと、早く直したい一心でした。
ネットで調べていて、同じ症状の解決記事がほとんど見つからなかったので、需要を感じて記事にしてみました。同じように悩まれているブロガーさんのお役に立てられれば幸いです。



